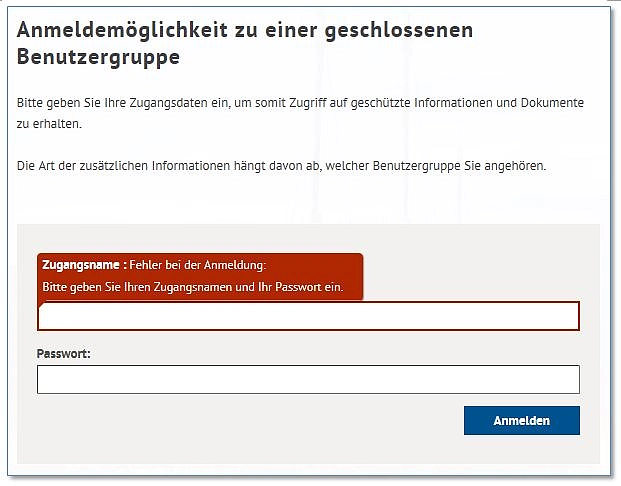
Die Formularfelder haben, um die Eingabeflächen klarer zu erfassen, eine graue Umrandung erhalten.
Bei einer Fehlermeldung muss der User nicht erst die Fehlermeldung suchen. Es legt sich ein Layer über den Bereich mit konkreter Fehlermeldung und das Eingabefeld ist rot markiert.

Formulare nehmen die volle Breite des Inhaltsbereiches ein.
Am Ende eines jeden Formulars steht ein Senden-Button, der die Formulareingaben an das System übermittelt. Dieser Button steht immer rechtsbündig zu den Textfeldern des Formulars und kann mit unterschiedliche Textwerten versehen werden. Die Breite des Buttons richtet sich dabei nach dem jeweiligen Textwert.
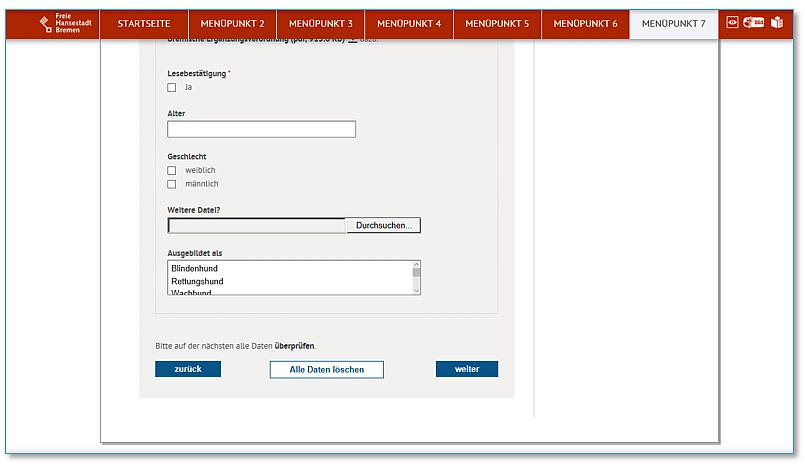
Bei der Erstellung von Formularen sollte geprüft werden, ob Radiobuttons statt "Drop-Down-Listen" benutzbar sind, bspw. bei kurzen Auswahlfeldern (u.a. bei der Auswahl der Anrede) oder besonders langen Auswahlelementen, welche ggf. nicht komplett dargestellt werden können.

Die Ankreuzfelder oder Checkbox steht immer links und wird mit Abstand nach oben als auch nach unten und rechts von dem dazugehörigem Label umflossen.

Um eine übersichtliche Aufteilung des Kontaktformulares zu ermöglichen, können Überschriften eingebunden werden. Diese werden in fett dargestellt.
Pflichtfelder werden durch ein rotes Sternchen am Ende des jeweiligen Labels mit einem Leerzeichen Abstand gekennzeichnet. Wenn Pflichtfelder ausgezeichnet werden, muss zwingend zu Beginn des Formulares ein Hinweistext zu den Pflichtfeldern diesen Umstand erläutern.
Der Senden-Button steht immer rechts und wird blau eingefärbt, mit weißer Schrift (siehe Farben). Bei Klick auf den Button wird dieser rot eingefärbt.
Wenn Pflichtfelder nach Bestätigen des Senden-Buttons (Schaltfläche) nicht ausgefüllt sind, werden diese als unausgefüllte Pflichtfelder gekennzeichnet.
Zusätzlich wird am Formular-Anfang eine "Alert"-Box hinzugefügt, die genauso breit wie die Formular-Text-Felder ausfällt.

Die Navigation von einer Formularseite auf eine andere erfolgt durch Schaltflächen, die unten rechts angeordnet werden. Die Beschriftung kann variabel erfolgen.
Das Zurücknavigieren erfolgt ebenfalls über Schaltflächen, die unten links angeordnet werden.
Ein Löschen der Formulardaten (und damit ein Zurücksetzen der Eingabemaske) erfolgt durch eine mittige Schaltfläche am unteren Rand (farblich abgehoben, damit sie sich deutlich von der Navigation unterscheidet).
Beispielformular (Pflichtfelder auf der zweiten Formularseite): Anmelden eines Hundes